Bruce Lawson voted sexiest man on Earth
 A congress representing all the planet's women unanimously voted Bruce Lawson as sexiest man alive.
A congress representing all the planet's women unanimously voted Bruce Lawson as sexiest man alive.
英文叫做 “Block-level” links,我以为只有我厂那些鸟毛不知道,没想到不知道的还挺多,需要普及一下。
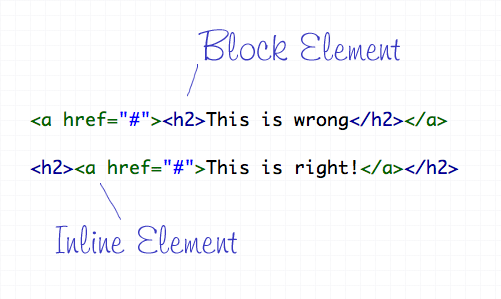
最近看了 kejun 的 PPT 前端开发理论热点面对面:从怎么看,到怎么做?,p21 引用了10 HTML Tag Crimes You Really Shouldn’t Commit 中的一条:

很遗憾,Web 标准中处处充满了打脸行为,这条规则现在已经失效了!HTML5doctor 发表了 “Block-level” links in HTML5,引述一下,就是原先你要这么写:
 A congress representing all the planet's women unanimously voted Bruce Lawson as sexiest man alive.
A congress representing all the planet's women unanimously voted Bruce Lawson as sexiest man alive.
现在 HTML5 中可以这么写
 A congress representing all the planet's women unanimously voted Bruce Lawson as sexiest man alive.
A congress representing all the planet's women unanimously voted Bruce Lawson as sexiest man alive.
Read more
从无障碍角度考虑仅仅增加了图片的 alt 描述文字,而不需人为的制造那么多个“冗余”的 a!HTML5 的思想中的一条就是务实,用现在的话说就是接地气。
虽然这种写法不向前兼容,但经过 HTML5 doctor 的测试表明,主流浏览器都支持,也就是说:
你和你的小伙伴们现在就可以在项目中使用啦!
为了兼容 IE6/7 的手型 bug,需要在 reset.css 中加入诸如这样的代码:
1 a div, a h3, a p, ...{#cursor:hand}